
- Metric vs. Optical Kerning
- Roman Hanging Punctuation
- The Glyphs Panel
- Hyphens and Dashes
- Styles Panels
- Placing Type on a Path
- Point Type vs. Area Type
- Creating Columns of Text
- Text Flow Between Containers
- Scaling Area Type Numerically
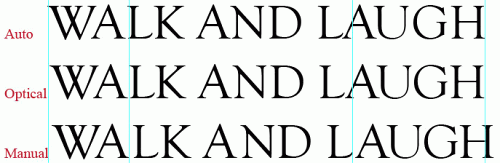
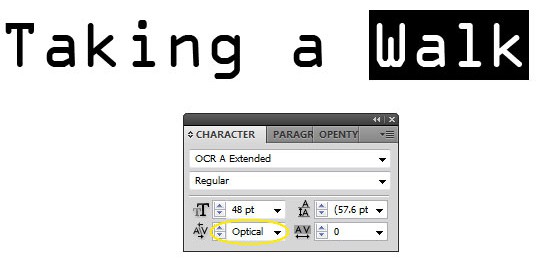
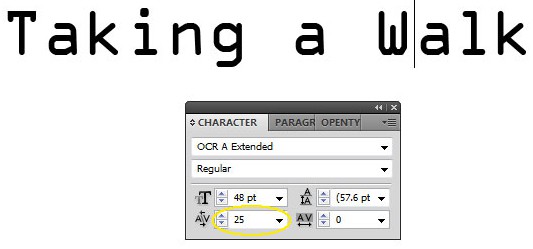
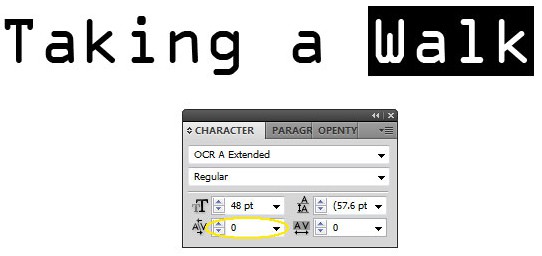
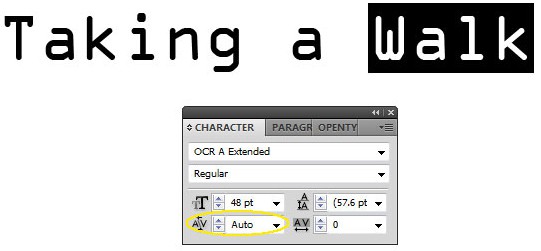
1. Metric Vs. Optical Kerning
Kerning is an important aspect of design. It has to do with the adjustment of space between letters in order to improve the visual treatment of typography, and Illustrator provides the right kerning tools for designers. In more recent versions of Illustrator’s CS series, three automatic kerning options are available: “Auto” (also known as metric), “Optical” and “Metrics – Roman Only.” In addition, manual kerning is available. All have their place in design, but knowing which one to use when can be confusing without some basic knowledge.
Window → Type → Character), click on the Kerning drop-down menu. Then select “Optical.”



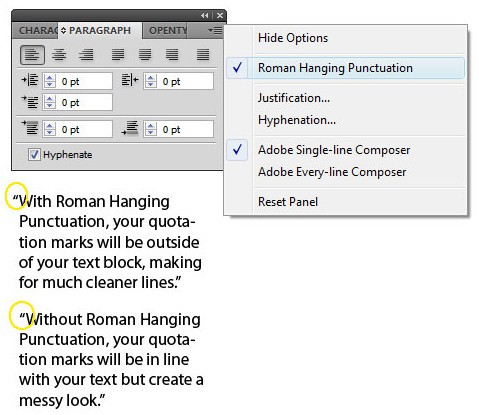
Alt/Option + left/right arrow. The kerning will decrease with Alt/Option + left arrow and increase with Alt/Option + right arrow.To change the tracking for an entire group of letters, first select the letters you want to change. As with kerning, use Alt/Option + left arrow to decrease tracking and Alt/Option + right arrow to increase tracking.2. Roman Hanging Punctuation
Roman hanging punctuation will give your blocks of text a clean appearance, taking your typography from amateur to pro. But what exactly is this tool that is hardly talked about? Turning on the Roman hanging option in Illustrator will make the text line up evenly by “hanging” quotation marks in the margin. Otherwise, quotations are set flush with text, within the margin.To turn on Roman hanging punctuation, open the Paragraph tool panel, and click on the arrow on the upper right of the box. A drop-down menu will appear in which you can choose “Roman Hanging Punctuation.”
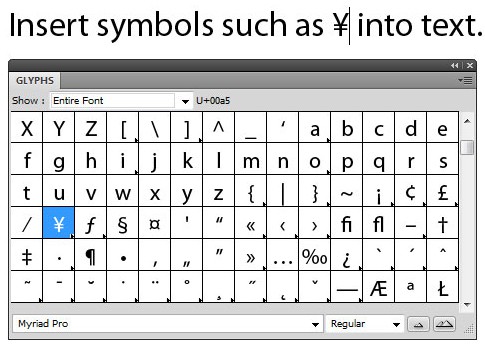
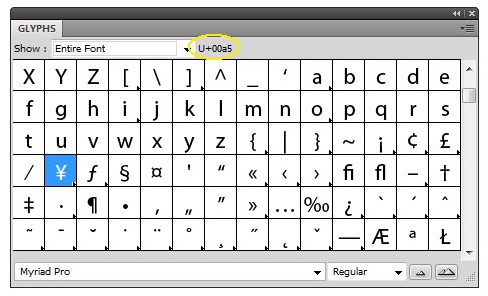
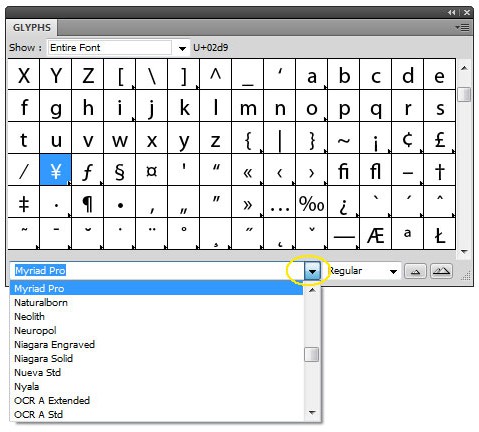
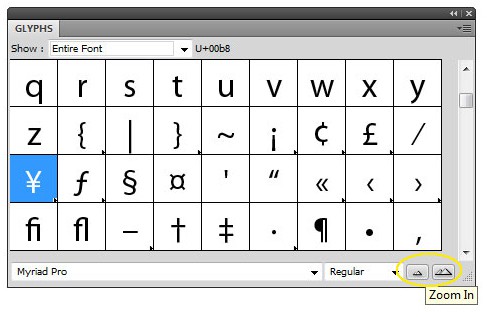
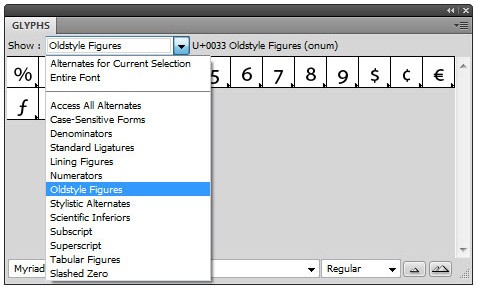
3. The Glyphs Panel
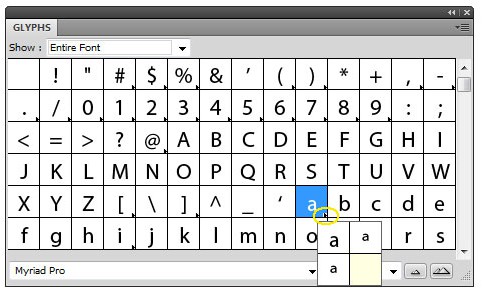
Glyphs are any characters found within a font family. The Glyphs panel in Illustrator is the place to locate font objects, from normal characters to the special symbols. Whatever font you have selected when you open the glyphs panel is the menu that will be displayed. Fortunately, you do not have to keep exiting the Glyphs panel every time you would like to see the glyphs for another font or see glyphs similar to the one you’ve selected. You can also keep the Glyphs panel open while moving your cursor to different locations in the document.To open the Glyphs Panel, go toWindow → Type → Glyphs. Click on a glyph to select it; double-click to insert it in the line of text. Illustrator places the character wherever your blinking text cursor is located.





4. Hyphens and Dashes
One of the easiest ways to disqualify yourself as a professional designer is by using hyphens and dashes incorrectly. The rules are somewhat tedious but fairly easy to learn and remember.A hyphen is the shortest in length and is located on the keyboard next to the “+” sign. It has three functions. It is used when a word is split at the end of a line of text. It is used to join two words together to create a compound word, such as “fun-loving dad” and “anti-American.” A hyphen is also used with two-word numbers, such as forty-two. If in doubt, look up the word in a dictionary and use a hyphen if the word is not present. Example: “Twenty-two dollars is all that your un- line break loving dad will give to a well-intentioned suitor.”An en dash is the second longest in length and is used to show a span of time or a numerical range; for example, 5–9, July–September, 1:00–8:00. In the Glyphs panel in Illustrator, the en dash Unicode isU+2013. Example: “Our vacation is from June 13–18.”An em dash is the longest in length of the three and is used to show a break in thought. For instance, “Down the road—and a long winding road it was—they traveled as quickly as possible.” In Illustrator, the em dash Unicode is U+2014. Example: “We gathered our supplies — all eight truck loads — and started slowly up the bypass.”5. Styles Panels
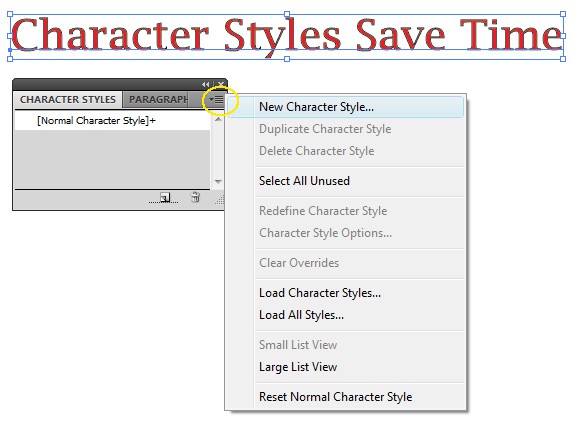
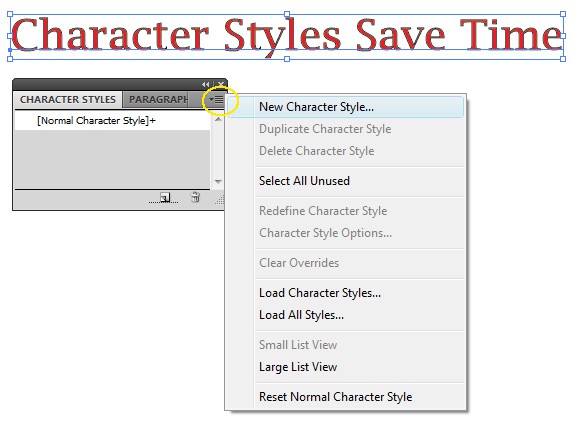
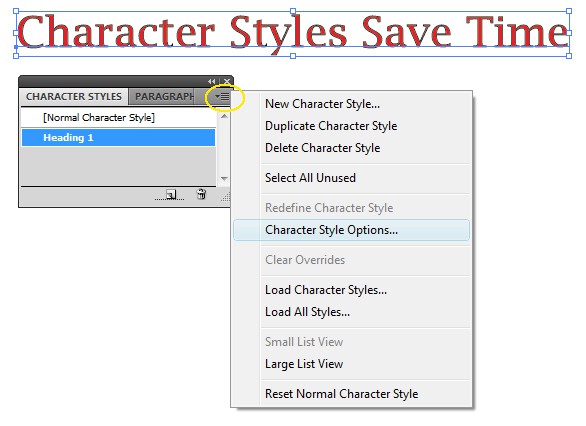
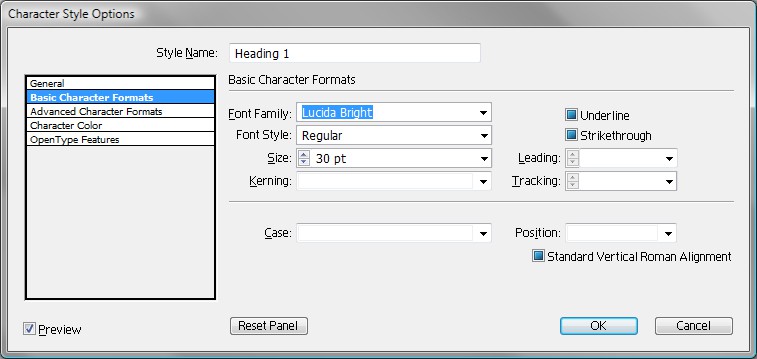
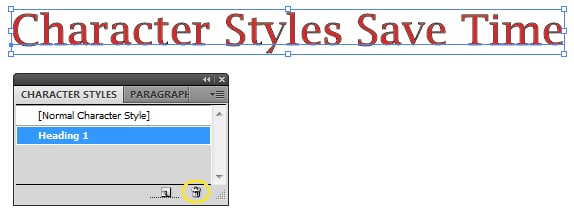
When working with large amounts of text in Illustrator, you do not have to keep applying the same font styles manually to every heading and block of text. You can simply save your settings using the Character Styles panel or the Paragraph Styles panel. Both can be found underWindow → Type.To set a style, simply type your heading or paragraph using the font styles you want to save. Then go to Window → Type → Character Styles, or Window → Type → Paragraph Styles. A Styles panel box will appear, and in the upper-right corner will be a small arrow, which is the Styles menu. To create your own name for the style, choose “New Character” or “Paragraph Style,” type a name, and click OK.




6. Placing Type On a Path
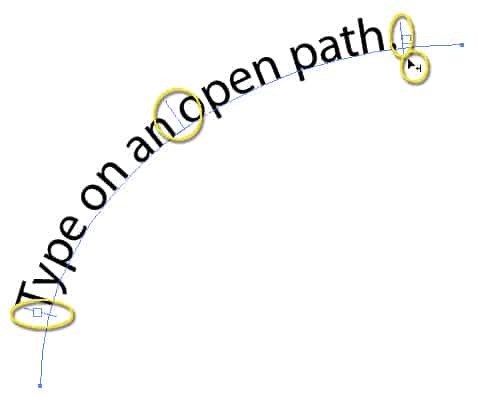
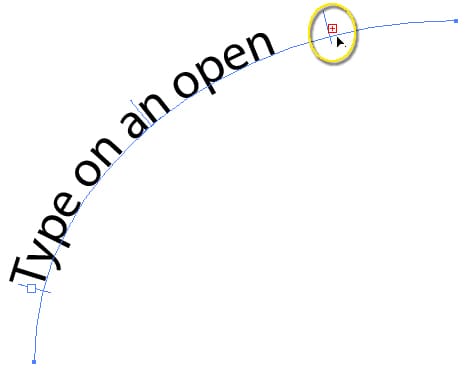
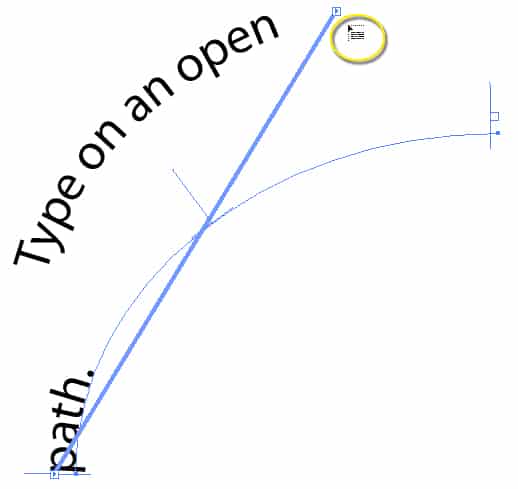
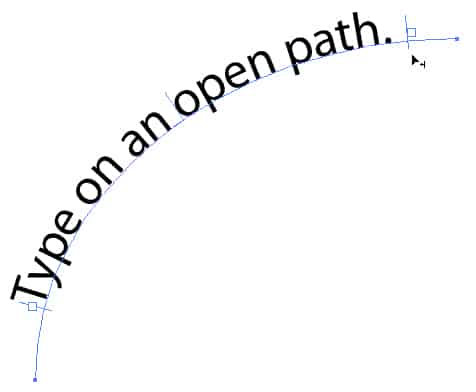
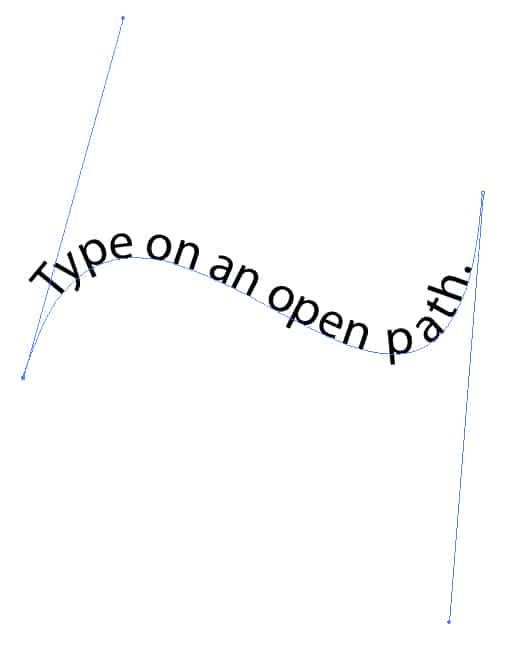
Most Illustrator users know that type can be placed on a path to create shaped text or text that wraps around an object. The technique for applying text to a path is different depending on the path, though. Type can be placed on either an open path, which is a line with a beginning and end, or a closed path, such as a circle or square.Open Paths
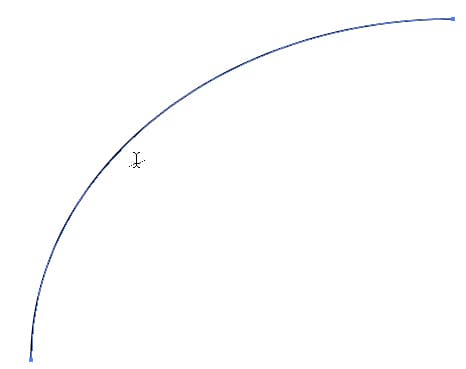
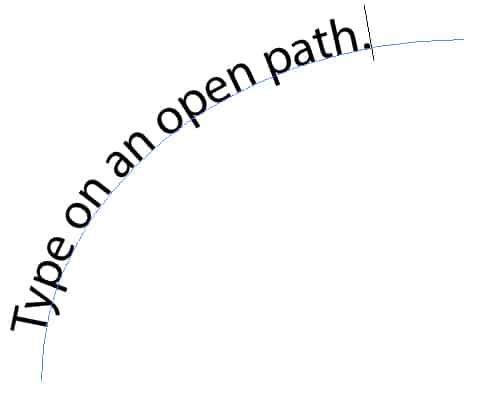
To place type on an open path (i.e. a line with a beginning and end), begin by creating a path, such as a curved line. Make sure to select the Type tool, and then move your cursor over the path until the cursor changes to a Type on a Path icon, which has a line through it.






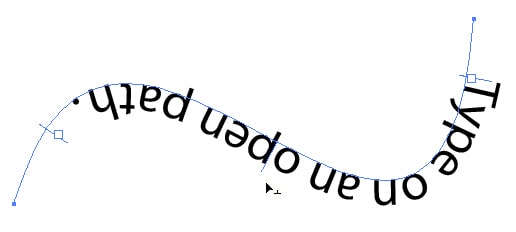
Type → Type on a Path → Type on a Path Options. In the box that appears, check the “Flip” box and click OK.
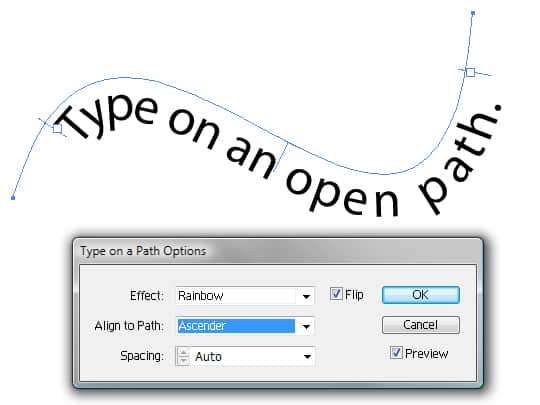
Type → Type on a Path → Type on a Path Options. Select the Flip box and then select “Ascender” in the “Align to Path” menu. Other changes can be made in this dialog box as well: change the effect, choose other path alignment options or adjust the spacing.
Closed Paths
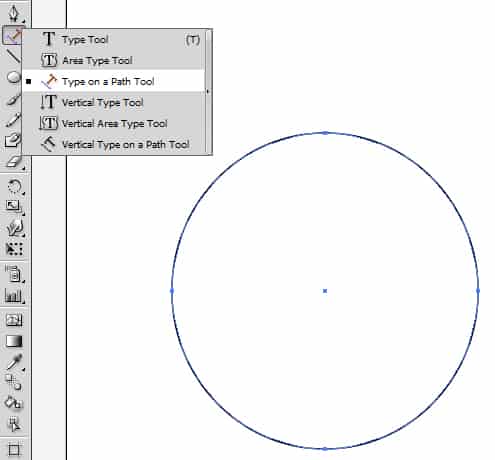
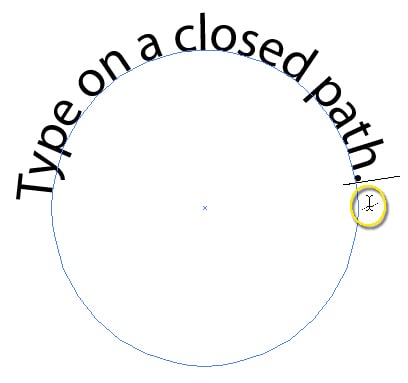
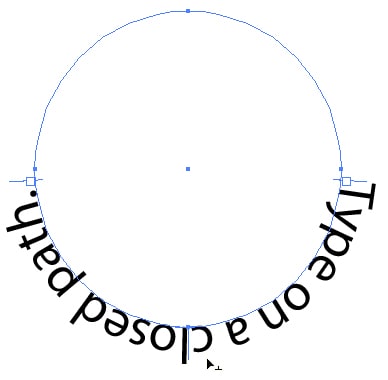
The confusing part of placing type on a closed path is that the start and end points are in the same place. With an open path, your starting point is wherever you click with the Type tool to create a Path Type object, and the end point is the end of the path. On a closed path, both the start and end points are wherever you click, because the object creates a continuous line. The center line on a closed path, such as a circle, would then be at the bottom of the circle if your start point is at the top. To place type on a closed path, you will have to choose the Type on a Path tool by clicking on the Type tool and dragging to pull out the Type menu.


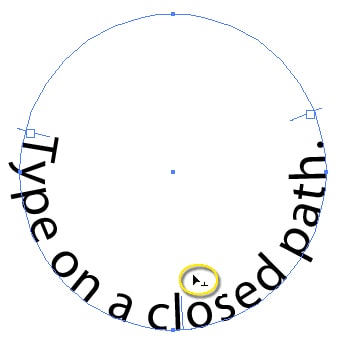
Type → Type on a Path → Type on a Path Options, and change the settings to get the desired effect. Or you can make changes by dragging the center line.
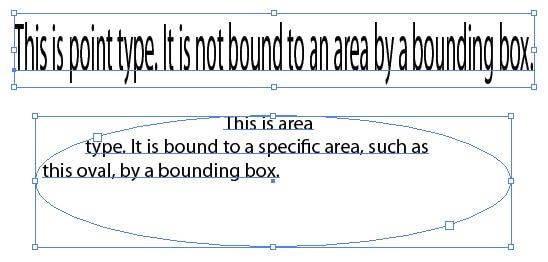
7. Point Type vs. Area Type
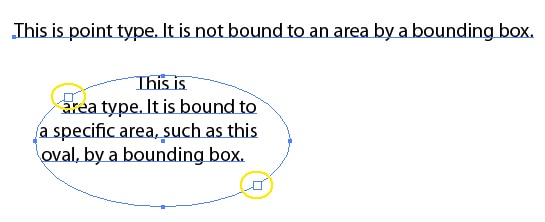
Point type, created by selecting the Type tool, is so called because it adds text to a certain point in an image. Area type, created by selecting the Area Type tool, adds text to fill a specified area of an image.Point type is often used for headlines and other single lines of text. The more you type, the longer the text line becomes. To move text to another line, you must manually press Enter or Return on the keyboard. Area type is used for paragraphs of text and is surrounded by a bounding box. As you type, the text automatically flows to fill the box. The bounding box in area type will have two large boxes, called ports, in addition to the normal bounding box handles. These ports are the in and out boxes from which text flows between area type containers.

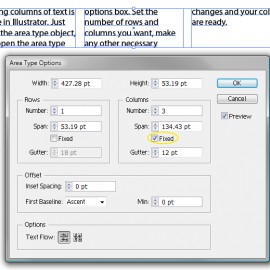
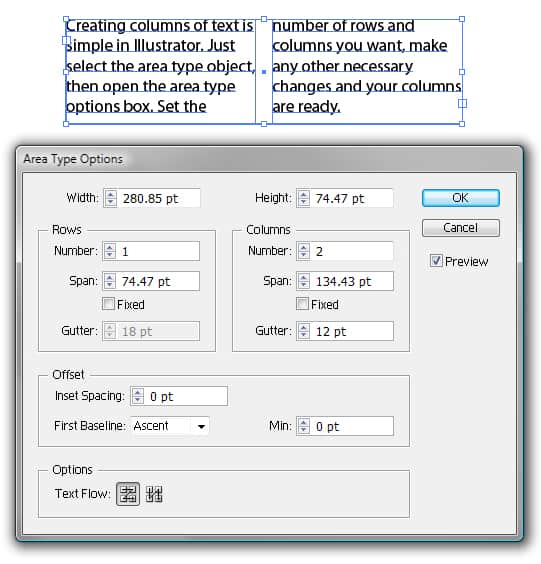
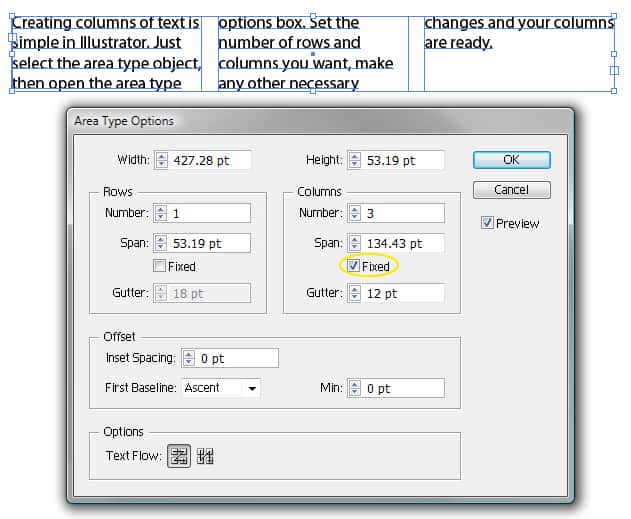
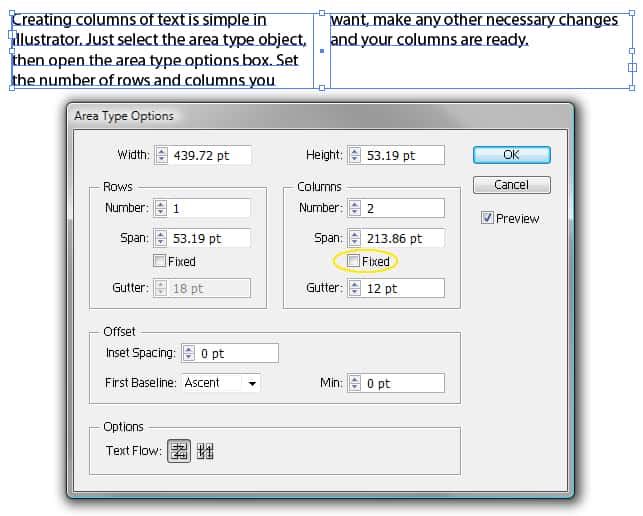
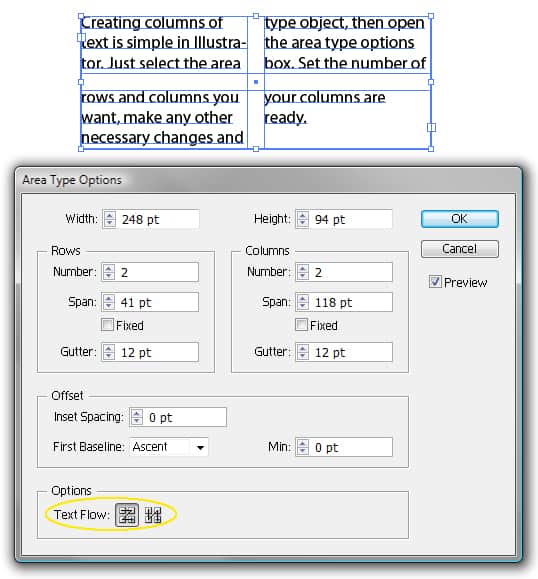
8. Creating Columns of Text
Any area type can easily be divided into columns, or even rows, whenever needed. First, create the area type, and then select it. Go toType → Area Type Options. In the box that appears, you will see options for changing the settings of both rows and columns, as well as for resizing the area type.Change the number of rows or columns by changing the Number settings underneath the Row or Column settings. The “Span” changes the width of individual rows or columns, and the “Gutter” changes the distance between each row or column.



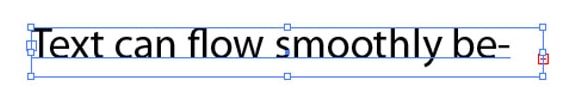
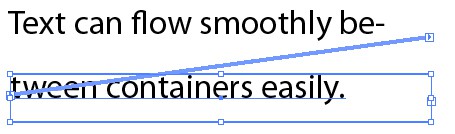
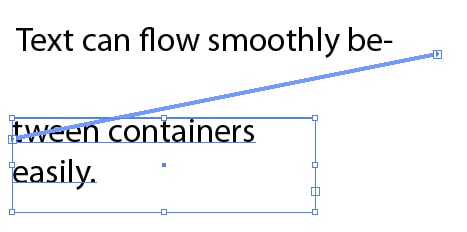
9. Text Flow Between Containers
With certain projects, you may need to make text flow from one area type container to the next. For instance, you may have created an area type frame in the exact size you need, but as you type, the text “overflows,” which Illustrator alerts you about with a red box with a plus sign inside.



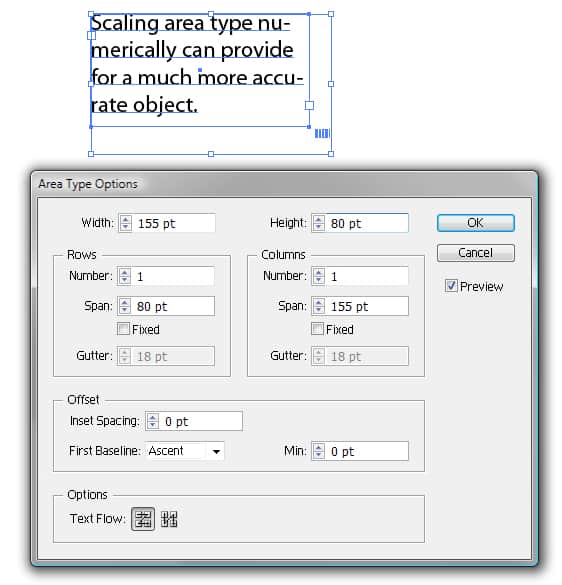
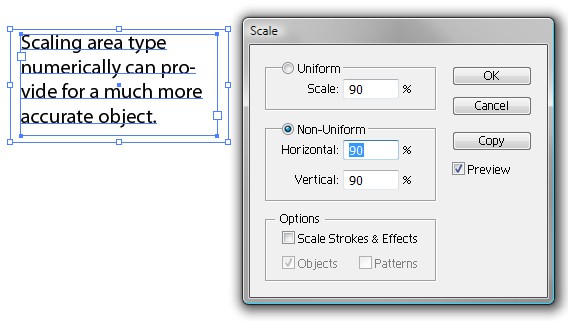
10. Scaling Area Type Numerically
Instead of resizing an area type bounding box by using the handles, you can scale it numerically, making for a more accurate size that can be repeated. Go toType → Area Type Options, and enter the size of box you need.
Object → Transform → Scale to size a bounding box numerically. Keep in mind that these techniques will also change the scale of the text. To keep text the same while changing the box only, click on a side of the frame using the Direct Selection tool, and then scale the bounding box. The text should remain the same while the size of the bounding box changes.
Type Tool Shortcuts
Keyboard shortcuts will make your work in Adobe Illustrator go that much faster. Memorize each of the following to improve your workflow:Shift+Control/Command+O: Create outlines.Alt+Control/Command+I: Show or hide hidden characters.T: This way you can select the Type tool faster.Control/Command+T: Show or hide the Character panel.Shift+Control/Command+T: Show or hide the Tabs panel.Alt+Control/Command+T: Show or hide the Paragraph panel.Alt+Shift+Control/Command+T: Show or hide the Open Type panel.Shift: Hold down while the Type tool is selected to switch between horizontal and vertical text.Escape: Press while typing to escape from the type object. The Selection tool and type object will also be selected.