
Gulp.js
I’ve started using Gulp.js about two months ago, since then I’m using it to power and build my own projects. I’m a UI designer and front-end Developer. If you are a not professional with a little technical experience, we are going to do this step by step.The Problem:
If you struggling to have a localhost for static files or you want to cut your workflow time from editing, refreshing the browser for testing and doing it again and again in many browsers and devises, I have good news for you. You are not alone and you don’t have to worry any more. I have been there myself.Goal:
With gulp you can have all this and more. What we are going to achieve is a two things:- First, we are going to have our virtual localhost (static local server).
- Second, we are going to cut the development time down to almost more than a half by using browser sync.
So let’s get started.
First you need to have npm, gulp and browser-sync installed on your machine. If you don’t know how, there is a lot of useful articles on the internet you can make use of.
You need to install gulp and browser-sync locally in the project folder typenpm install gulp browser-sync in your terminal if you’re on Mac or in your command-prompt if you are on Windows.
Note: If you are on Mac or Linux you need to type sudo before the command.

This will install gulp and browser-sync locally in the project folder, so we can make use of it. Then create a new gulpfile.js and open it in your favourite text editor, this file will hold all of our gulp functions.
We need to start declaring our variables
var gulp = require('gulp'),
browserSync = require('browser-sync').create(),
reload = browserSync.reload;The files that we need the gulp task to watch for changes
var files = [
'**/*.html',
'**/*.css',
'**/*.js',
'**/*.{png,jpg,gif}',// Files/Directories to ignore
'!node_modules/**/*',
'!bower_components/**/*'
];
Now we are ready to wright our first gulp task to initialize the browser sync
gulp.task('browser-sync', function() {
// initialize browsersync
browserSync.init(files, {
server: {
baseDir: "./"
},
notify: false,
port: 8080,
injectChanges: true
})
});We setup our default task to watch if file changes it will call for browser sync to reload the page and sync it on all open browsers.
gulp.task('default', ['browser-sync'], function () {
gulp.watch([files], browserSync.reload);
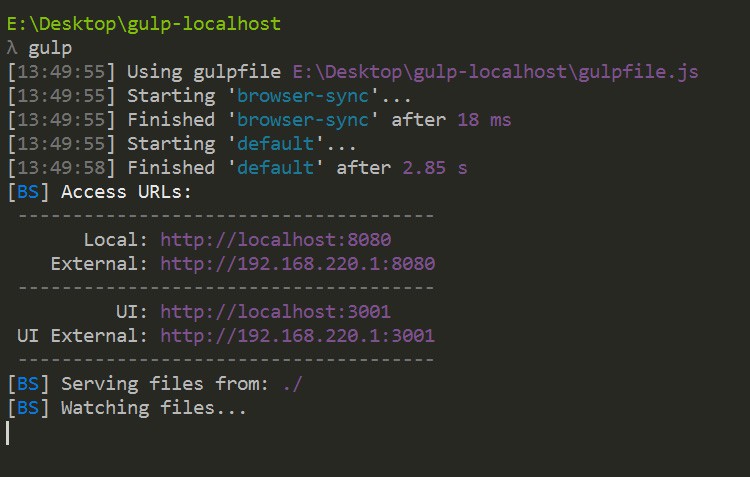
});Now we are done writing the code so let’s test it, in your terminal type gulp and hit enter.

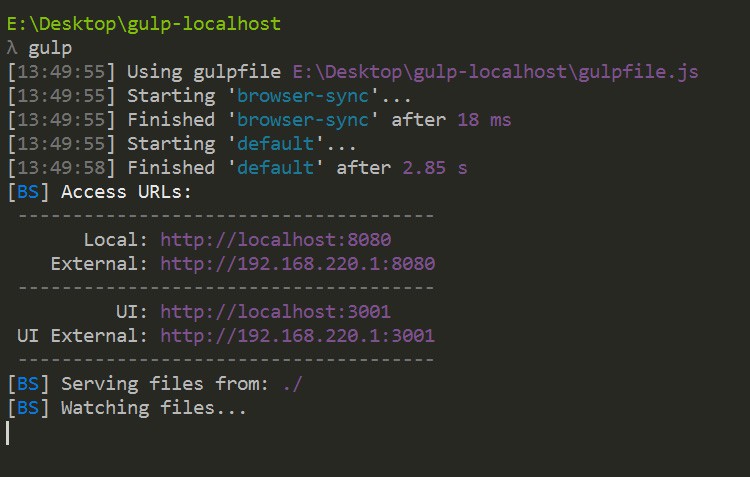
this will initialize the default gulp task witch will start the browser sync task and watch task and will give you the localhost URL to test it on this machine and external IP address to open the same file in another browser on another machine, and will open a new browser window with your index file.


From now on any change you make to your HTML, CSS, images (static files) in this folder will reload the page and sync it along in all open browsers in any machine.
As you can see here I have made a change to the HTML file and gulp watch realized it and reloaded the browser.

Here is the full code
| /* Gulpfile setup */ | |
| // Load plugins | |
| var gulp = require('gulp'), | |
| browserSync = require('browser-sync').create(), // Asynchronous browser loading on .scss file changes | |
| reload = browserSync.reload; | |
| // watch files (Add As Many file types as you want) | |
| var files = [ | |
| '**/*.html', | |
| '**/*.css', | |
| '**/*.js', | |
| '**/*.{png,jpg,gif}', | |
| // Files/Directories to ignore | |
| '!node_modules/**/*', | |
| '!bower_components/**/*' | |
| ]; | |
| /** | |
| * Browser Sync | |
| * | |
| * Asynchronous browser syncing of assets across multiple devices!! Watches for changes to HTML, CSS, js, image and php files | |
| * Although, I think this is redundant, since we have a watch task that does this already. | |
| */ | |
| gulp.task('browser-sync', function() { | |
| // initialize browsersync | |
| browserSync.init(files, { | |
| // Read here http://www.browsersync.io/docs/options/ | |
| // proxy: 'localhost/', | |
| server: { | |
| baseDir: "./" | |
| }, | |
| // browser: "google chrome", | |
| notify: false, | |
| port: 8080, | |
| // Tunnel the Browsersync server through a random Public URL | |
| // tunnel: true, | |
| // Attempt to use the URL "http://my-private-site.localtunnel.me" | |
| // tunnel: "ppress", | |
| // Inject CSS changes | |
| injectChanges: true | |
| }) | |
| }); | |
| // Watch Task | |
| gulp.task('default', ['browser-sync'], function () { | |
| gulp.watch([files], browserSync.reload); | |
| // Another way of watch | |
| // gulp.watch(['images/**/*', 'stylesheets/**/*.css', 'javascripts/**/*.js', '**/*.html']).on('change', browserSync.reload); | |
| // Another way of watch | |
| // gulp.watch("**/*.html").on('change', browserSync.reload); | |
| // gulp.watch("javascripts/**/*.js").on('change', browserSync.reload); | |
| // gulp.watch("stylesheets/**/*.css").on('change', browserSync.reload); | |
| }); |
If you find this useful, don’t let it stop here and share it with your colleagues and friends so we all benefit from it.
References:
- NPM
- gulpjs
- Browser Sync
- Also published at medium.com